
Untuk memasang di blog silahkan copy dan pastekan pada laman statis pada mode HTML klik publikasikan jika selesai
<div dir="ltr" style="text-align: left;" trbidi="on">
<script language="javascript">
</script>
<script language="javascript">
// DEVELOPED By Jason [LovesReborn]
// JavaScript Document
function flip() {
var result = flipString(document.getElementById('oriText').value);
document.getElementById('flipped').value = result;
}
function flipString(aString) {
aString = aString.toLowerCase();
var last = aString.length - 1;
var result = "";
for (var i = last; i >= 0; --i) {
result += flipChar(aString.charAt(i))
}
return result;
}
function flipChar(c) {
if (c == 'a') {
return '\u0250'
}
else if (c == 'b') {
return 'q'
}
else if (c == 'c') {
return '\u0254'
}
else if (c == 'd') {
return 'p'
}
else if (c == 'e') {
return '\u01DD'
}
else if (c == 'f') {
return '\u025F'
}
else if (c == 'g') {
return '\u0183'
}
else if (c == 'h') {
return '\u0265'
}
else if (c == 'i') {
return '\u0131'
}
else if (c == 'j') {
return '\u027E'
}
else if (c == 'k') {
return '\u029E'
}
else if (c == 'l') {
return '1'
}
else if (c == 'm') {
return '\u026F'
}
else if (c == 'n') {
return 'u'
}
else if (c == 'o') {
return 'o'
}
else if (c == 'p') {
return 'd'
}
else if (c == 'q') {
return 'b'
}
else if (c == 'r') {
return '\u0279'
}
else if (c == 's') {
return 's'
}
else if (c == 't') {
return '\u0287'
}
else if (c == 'u') {
return 'n'
}
else if (c == 'v') {
return '\u028C'
}
else if (c == 'w') {
return '\u028D'
}
else if (c == 'x') {
return 'x'
}
else if (c == 'y') {
return '\u028E'
}
else if (c == 'z') {
return 'z'
}
else if (c == '[') {
return ']'
}
else if (c == ']') {
return '['
}
else if (c == '(') {
return ')'
}
else if (c == ')') {
return '('
}
else if (c == '{') {
return '}'
}
else if (c == '}') {
return '{'
}
else if (c == '?') {
return '\u00BF'
}
else if (c == '\u00BF') {
return '?'
}
else if (c == '!') {
return '\u00A1'
}
else if (c == "\'") {
return ','
}
else if (c == ',') {
return "\'"
}
else if (c == '.') {
return '\u02D9'
}
else if (c == '_') {
return '\u203E'
}
else if (c == ';') {
return '\u061B'
}
return c;
}
</script>
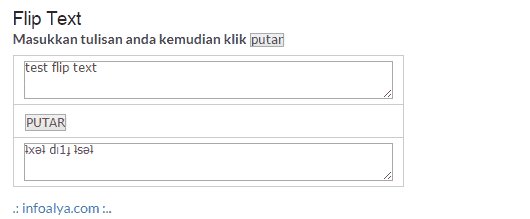
<b>Masukkan tulisan anda kemudian klik <button>putar</button> </b>
<table><tbody>
<tr><td><textarea cols="50" height="300px" id="oriText" rows="3" type="text" width="500px"></textarea></td></tr>
<tr><td><input onclick="flip();" type="button" value="PUTAR" /></td></tr>
<tr><td><textarea cols="50" height="300px" id="flipped" rows="3" type="text" width="500px"></textarea></td></tr>
</tbody></table>
<a href="https://infoalya.com/">.: infoalya.com :.</a>.</div>
Selamat mencoba semoga sukses
