
Copy paste kode dibawah ini di postingan anda pada mode HTML
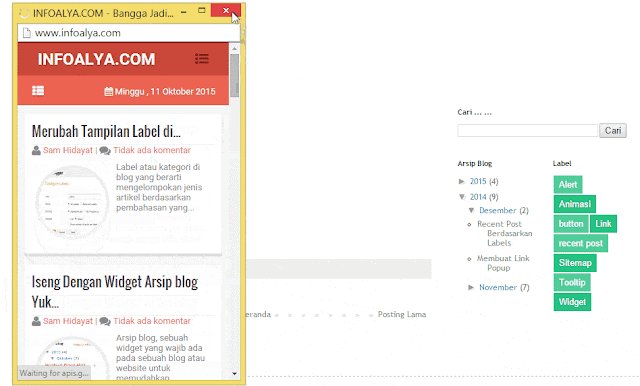
Popup muncul ketika diklik
<a href="https://infoalya.com/" onclick="window.open(this.href,"popupwindow","status=0, height=500, width=330, scrollbars=yes, resizable=0, top=0, left=0"); return false;" target="_blank"><button>klik disini</button></a>
Popup saat disorot mouse
<script language="JavaScript">
// Place this script within <head> section.
var goPopX = (screen.width/2)-175;
var goPopY = (screen.height/2)-150;
var loc = "left="+goPopX+",top="+goPopY;
function goPop(){
goPopWindow = window.open("https://infoalya.com","toolbar=yes,width=350,height=300,"+loc);
}
</script>
<!-- Place within <body> section -->
<a href="#" onmouseover="goPop()">arahkan mouse disini</a>
warna merah ganti dengan URL tujuan anda
warna hijau ganti dengan kata/kalimat anda
top mengatur posisi dari atas (pixel)
left mengatur posisi dari kiri (pixel)
status mengaktifkan status bar atau tidak
width mengatur lebar window (pixel)
height mengatur tinggi jendela baru (pixel)
target membuka jendela munculan yang baru
scrollbars mengaktifkan fungsi scroll
resizable mengaktifkan jendela resizable
return false mengelabui fungsi href dan mengalihkan ke onclick='window.open()'
left mengatur posisi dari kiri (pixel)
status mengaktifkan status bar atau tidak
width mengatur lebar window (pixel)
height mengatur tinggi jendela baru (pixel)
target membuka jendela munculan yang baru
scrollbars mengaktifkan fungsi scroll
resizable mengaktifkan jendela resizable
return false mengelabui fungsi href dan mengalihkan ke onclick='window.open()'
